Offer Prototyping Capabilities For CreatingInteractive And Animated Designs
About WebApp Like Figma
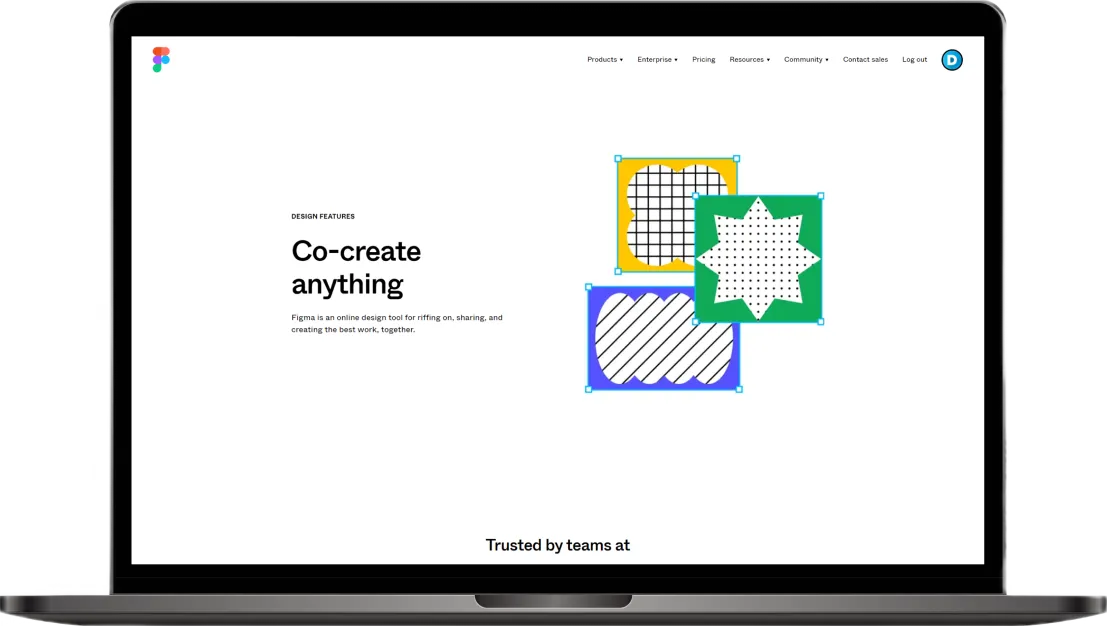
WebApp like Figma is a versatile online design platform revolutionizing collaborative creativity. Offering seamless real-time collaboration, it empowers teams to design, prototype and repeat in a shared virtual space. With an intuitive interface and strong features, it's a game changer for digital design workflows.
Design
ReactJS
NodeJS
Daily Check up
Collaborative
Real Time Editing And Cross platform
Prototyping
Consult Our eExperts




Our Process

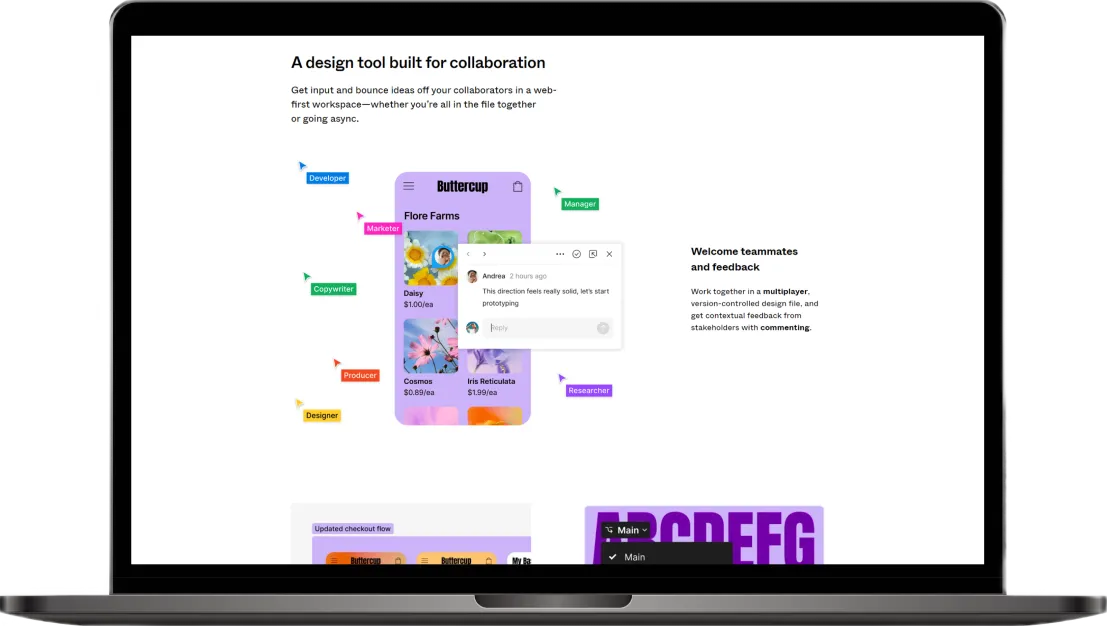
Collaborative Design Platform
Real-Time Teamwork for Seamless Creativity

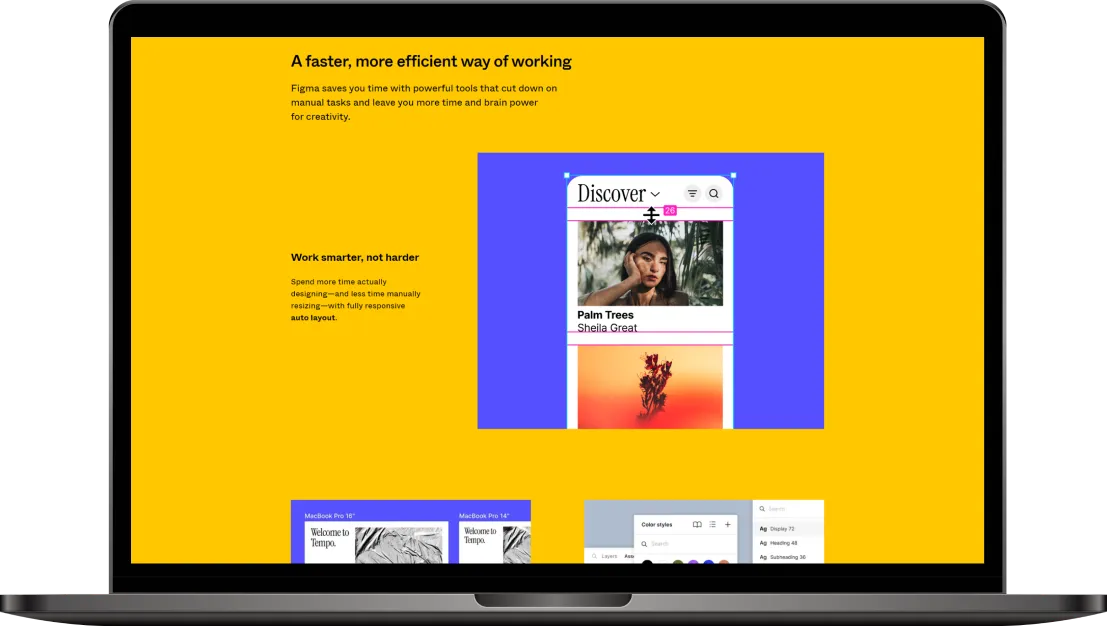
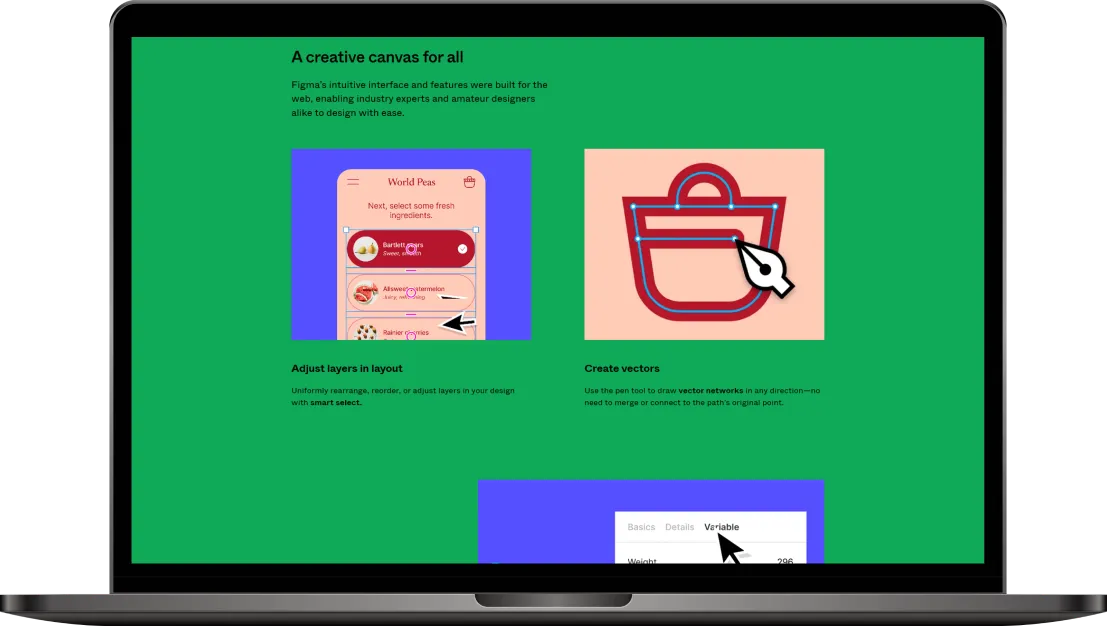
Intuitive Interface and Prototyping
Effortless Design with Interactive Prototypes

Version Control and History
Track Changes And Revert Effortlessly

Cloud-Based Accessibility
Design Anywhere Anytime For Smoothly Accessible
Design Challenges And Competitions
Introducing our innovative web application for a advanced design platform that competes with the capabilities of Figma. With an focus on seamless collaboration and unparalleled user experience, our platform empowers teams to create, repeat and finalize designs with efficiency and precision.Our tool offers design professionals a complete solution from wireframing to prototyping, with real-time collaboration, extensive asset libraries and an intuitive interface for streamlined creativity.Boost your workflow with our web app that perfectly blending design and collaboration to set new standards for digital creativity and efficiency.
Tanθ Development Journey with WebApp Like Figma
Tanθ development journey with the Figma like web application has been a transformative experience marked by innovation and user-centric design. The team began on creating a collaborative design platform to boost real-time teamwork that enabling seamless creativity and communication among users.The journey highlighted an intuitive interface and strong prototyping tools to ensuring an effortless design process with the ability to create interactive prototypes that improves user experiences. We added version control, tracking for smooth change monitoring and effortless reversion to ensuring seamless workflow.This holistic development journey reflects Tanthetaa's commitment to pushing the boundaries of design technology and delivering a user-friendly, collaborative and feature rich web application.
Our Fundamental Benefits In WebApp Like Figma
Effortless collaboration with real-time teamwork, intuitive design interface and strong prototyping. Version control ensures meticulous change monitoring that allowing effortless reversion for a smooth workflow. Cloud based accessibility ensures seamless project access by highlighting user-friendly design and efficient collaboration.

Effortless Accessibility
Enable users to access design projects effortlessly from any location to providing a cloud based solution that promotes flexibility and supports a remote or distributed workforce.

Advanced Design Tools
Provide a comprehensive collection of design features by including vector editing, design components and prototyping tools for creating visually stunning and interactive web interfaces.

Cloud Based Storage
Store project files securely in the cloud to ensuring easy access, automatic backups and the ability to work seamlessly across different devices without manual file transfers.

Automated Design Handoff
Simplify the handoff process between designers and developers by providing automated design specifications, assets and code snippets to reducing the chances of misinterpretation and speeding up the development cycle.
Our Project Challenges
Offline Functionality And Reliability
Enabling users to work seamlessly on projects even without a consistent internet connection is a notable challenge. Developing strong offline functionality requires careful synchronization mechanisms, conflict resolution strategies and a reliable caching system.
Ensuring that users can continue their work without disruptions during network outages or low connectivity situations demands a comprehensive approach to data handling and storage. Balancing offline capabilities with real time collaboration features adds complexity to the system architecture that requiring thoughtful engineering to maintain reliability and a smooth user experience.
Accessibility And Inclusive Design
Designing a WebApp that is accessible to users with diverse abilities is a critical challenge. Ensuring compatibility with assistive technologies, meeting accessibility standards and designing an inclusive user interface demand careful consideration.
Addressing color contrasts that providing alternative text for images and optimizing keyboard navigation are among the many aspects of inclusive design. Overcoming these challenges not only ensures compliance with accessibility standards but also expands the platform's user base by making it accessible and usable for a broader audience.

What special offers or discounts do you provide for your web application services?
We regularly offer competitive pricing plans made to accommodate various user needs. Our subscription options include flexible monthly and yearly plans, with discounts available for annual commitments. Additionally, we provide special discounts for educational institutions and non-profit organizations.
Keep an eye on our promotions, as we frequently introduce limited time offers to enhance accessibility to our feature rich web application. Stay connected through our newsletters and social media channels for the latest updates on discounts and promotions.
How do you ensure client satisfaction throughout the development process?
To ensure client satisfaction throughout the development process of a Figma like web application, regular and transparent communication is most important. This involves providing frequent updates, sharing progress milestones and actively seeking feedback at key stages.
Implement an agile development methodology that allowing clients to have a hands on approach and make adjustments as needed. Additionally, conducting regular usability testing with the client ensures that their expectations place with the evolving product to encourage a collaborative and satisfying development experience.
What services do you offer in addition to web application development?
In addition to web application development, we offer a comprehensive collection of services to ensure a holistic approach to your project. Our expertise extends to UI/UX design, where our skilled designers create intuitive and visually appealing interfaces made to your user's needs.
We provide strong backend development services to ensuring seamless integration, scalability and efficient data management. Additionally, our team specializes in quality assurance and testing to guarantee a bug free and reliable user experience that coupled with ongoing support and maintenance for long term success.
How is user data secured within the application?
User data security in a Figma like web application is most important. Firstly, use secure authentication practices, such as hashing and salting passwords that to protect user credentials. Implement HTTPS to encrypt data in transit to preventing overhear during communication between the user's device and the server.
Utilize strong access controls and permissions to restrict user actions to ensuring that users only have access to the data necessary for their role. Regularly conduct security audits and updates to address potential vulnerabilities and maintain a proactive stand against emerging threats.
Client Testimonial
We’d love to hear from you
We have offices and teams all around the world.
Contact Us
+91 63549 53278 | [email protected]
Complete the form below and we will contact you to discuss your project.

- Games

- India

- United States

316 8th Avenue, New York, NY 10012, United States

[email protected]

- Canada

40 A, 100 Main St E, Hamilton, Ontario L8N 3W7

[email protected]

- UAE

406, Building 185 Street 10,Jebel Ali Village,Discovery Gardens

[email protected]

- United Kingdom

28 S. Green Lake Court Fleming Island, FL 32003

[email protected]